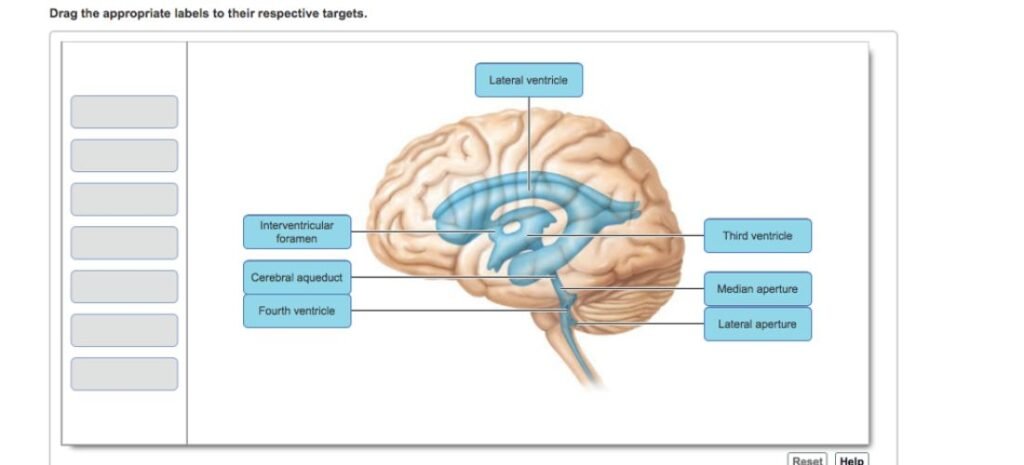
Drag the Appropriate Labels to their Respective Targets

In today’s digital age, interactive and user-friendly interfaces have become essential for engaging users and enhancing their experience. One such interface element that has gained popularity is the drag-and-drop functionality, specifically when users are asked to drag appropriate labels to their respective targets. This interactive feature is widely used in various fields, from education to data management, to create a more engaging and intuitive user experience. This article explores the concept of drag-and-drop labeling, its applications, benefits, implementation, and future trends.
Understanding the Drag-and-Drop Interface
The drag-and-drop interface is a type of graphical user interface (GUI) that allows users to move items, represented by icons or text labels, to different locations on the screen by clicking and dragging. This method is simple and intuitive, mimicking the physical action of picking up and placing objects. Drag-and-drop functionality has evolved significantly since its early implementations in computer operating systems, now being a staple feature in web applications, software programs, and mobile apps.
Read Also: www.@turbogeek.org | Drawing:a4z_-ymtkr8= Cat
Common Uses of Drag-and-Drop Labeling
Educational Tools and E-learning Platforms:
Drag-and-drop labeling is widely used in educational software and e-learning platforms to create interactive exercises. For example, language learning apps often use drag-and-drop exercises to match words with their definitions or images with corresponding vocabulary. This method not only makes learning more engaging but also reinforces knowledge through interaction.
Interactive Websites and Applications:
Many websites and applications use drag-and-drop labeling to improve user interaction. This can be seen in quizzes, form builders, and customization tools where users can easily rearrange elements, select options, or organize data by dragging items into different categories.
Data Organization and Management:
In data visualization and management tools, drag-and-drop functionality is used to organize and manipulate data efficiently. Users can drag labels to categorize information, build charts, or create visual representations of complex data sets, making it easier to analyze and understand.
Benefits of Using Drag-and-Drop Labeling
Enhanced User Engagement:
By allowing users to interact directly with content, drag-and-drop labeling creates a more immersive experience. This hands-on approach keeps users engaged, making the process of learning or organizing information more enjoyable and less monotonous.
Improved Learning Outcomes:
In educational contexts, drag-and-drop exercises can enhance comprehension and retention. By actively participating in the learning process, users are more likely to remember the information and understand the relationships between different concepts.
Simplified Data Organization:
Drag-and-drop labeling simplifies the process of organizing data, making it easier for users to categorize, sort, and manage information. This feature is particularly useful in applications where data needs to be arranged quickly and efficiently.
How Drag-and-Drop Labeling Works
Drag-and-drop labeling involves several key user interface elements: draggable items (labels), drop targets, and feedback mechanisms. Users click on a label, drag it to the desired target, and release it to complete the action. Behind the scenes, this functionality is typically implemented using a combination of HTML, CSS, and JavaScript in web applications, with specific frameworks and libraries like jQuery UI or React DnD simplifying the process.
Steps to Implement Drag-and-Drop Labeling
Designing the Interface:
The first step is to design a user-friendly interface that clearly indicates which items can be dragged and where they can be dropped. This involves creating visual cues, such as icons or highlighted areas, to guide users.
Setting Up Draggable Items and Targets:
Next, the developer defines the elements that will be draggable and the targets where they can be dropped. This is done by assigning classes or IDs to these elements and using JavaScript to handle the drag and drop events.
Implementing the Drag-and-Drop Functionality Using Code:
Finally, the drag-and-drop functionality is implemented using JavaScript or a framework. Event listeners are used to track when a user starts dragging an item, moves it over a target, and releases it. The script then updates the interface accordingly, providing feedback to the user.
Best Practices for Designing Drag-and-Drop Interfaces
Intuitive Design Tips:
Keep the design simple and intuitive. Users should be able to understand how to interact with the interface without needing instructions. Use consistent icons and visual cues to indicate draggable items and drop targets.
Accessibility Considerations:
Ensure that drag-and-drop features are accessible to all users, including those with disabilities. Provide keyboard alternatives and screen reader support to make the interface usable for everyone.
Visual Cues and Feedback:
Use visual cues such as color changes, animations, or sound effects to provide feedback to users. This helps them understand when an item is successfully dragged, hovered over a target, or dropped in the correct place.
Examples of Drag-and-Drop Labeling in Action
Case Studies from Educational Apps:
Apps like Duolingo and Quizlet use drag-and-drop exercises to help users learn languages and study various subjects. These apps use intuitive drag-and-drop interfaces to match words, phrases, or images, reinforcing learning through interaction.
Examples from Data Visualization Tools:
Data visualization tools like Tableau and Microsoft Power BI use drag-and-drop interfaces to allow users to build charts and dashboards. Users can drag data fields into different sections to create visual representations of their data, making analysis more intuitive and accessible.
Challenges and Limitations of Drag-and-Drop Labeling
Potential Usability Issues:
Not all users may find drag-and-drop interfaces intuitive, especially those unfamiliar with digital interactions or using devices with limited input methods. Ensuring that the interface is easy to use for all users is a common challenge.
Technical Limitations and Browser Compatibility:
Different browsers and devices may handle drag-and-drop functionality differently, leading to inconsistencies. Developers need to test their applications across various platforms to ensure compatibility and a smooth user experience.
Addressing Accessibility Concerns:
Drag-and-drop interfaces can be challenging for users with disabilities, such as those who use screen readers or cannot use a mouse. Providing alternative interaction methods and ensuring compliance with accessibility standards is crucial.
Future of Drag-and-Drop Technology
Emerging Trends and Technologies:
As technology evolves, so does drag-and-drop functionality. Future trends may include more sophisticated interactions using gestures, voice commands, and augmented reality (AR), providing even more immersive and intuitive user experiences.
Potential Advancements in User Experience:
Advancements in AI and machine learning could lead to smarter drag-and-drop interfaces that adapt to user behavior, providing personalized experiences and more efficient interactions.
Integration with AI and Machine Learning:
AI and machine learning could enhance drag-and-drop functionality by predicting user actions, providing suggestions, and automating repetitive tasks, making the interface even more user-friendly and efficient.
Implementing Drag-and-Drop Labeling for Different Platforms
Web-Based Applications:
For web-based applications, implementing drag-and-drop functionality usually involves using JavaScript along with HTML5. The HTML5 Drag and Drop API provides a set of events and methods to handle drag-and-drop interactions. Frameworks like jQuery UI offer pre-built components that make it easier to implement these features without writing extensive code from scratch.
Desktop Applications:
In desktop applications, drag-and-drop functionality can be implemented using the native capabilities of the operating system. For example, Windows applications can use the .NET Framework to manage drag-and-drop operations, while macOS applications might use Swift or Objective-C. These programming environments provide built-in methods to handle drag events, making it simpler to integrate this functionality.
Mobile Applications:
Implementing drag-and-drop on mobile devices requires consideration of touch gestures. Mobile platforms like iOS and Android provide native support for drag-and-drop gestures. For iOS, developers can use Swift with the UIKit framework to manage drag interactions, while Android developers can use Java or Kotlin with Android’s View system. It’s important to optimize the interface for touch input, ensuring that draggable items are large enough to be easily manipulated on smaller screens.
Tips for Enhancing Drag-and-Drop User Experience
Provide Clear Instructions:
Always offer clear instructions on how to use drag-and-drop features. Users should know what they can drag, where they can drop items, and what will happen as a result. Tooltips, brief instructions, or an introductory tutorial can help make the process more intuitive.
Use Visual and Audio Feedback:
Visual cues such as highlighting the drop target when a draggable item is hovered over it can guide the user. Additionally, providing audio feedback, like a sound when an item is successfully dropped, can reinforce the user’s actions.
Support Undo and Redo:
Allow users to easily undo and redo their drag-and-drop actions. This can prevent frustration and provide a safety net if users accidentally drop items in the wrong place.
Ensure Compatibility Across Devices:
Test drag-and-drop functionality across different devices and browsers to ensure a consistent experience. Pay attention to how the interface responds to various input methods, such as a mouse, touch, and stylus, and adjust the design as necessary.
The Role of Drag-and-Drop in Gamification
Enhancing Engagement Through Game-Like Interactions:
Gamification involves using game-design elements in non-game contexts to enhance engagement and motivation. Drag-and-drop functionality is a perfect fit for gamification, as it allows users to interact with content in a way that feels playful and satisfying. By incorporating drag-and-drop into gamified elements, such as badges, rewards, and points, applications can make tasks feel like a game, encouraging users to complete them.
Example: Learning Management Systems (LMS):
Many LMS platforms incorporate drag-and-drop features to create interactive quizzes and assignments. For example, students might be asked to drag labels to the correct part of a diagram or organize items in the correct order. This not only makes learning more engaging but also helps students better understand and retain information.
Security Considerations for Drag-and-Drop Interfaces
Preventing Unauthorized Actions:
Drag-and-drop interfaces can be vulnerable to unauthorized actions, such as dragging sensitive data to unintended targets. Developers should implement security measures to ensure that drag-and-drop interactions are secure. This includes validating actions on the server side, ensuring that users have the necessary permissions, and sanitizing data to prevent injection attacks.
Protecting User Data:
When using drag-and-drop to handle user data, it’s important to protect that data from being exposed or manipulated by unauthorized parties. Implementing SSL/TLS encryption and secure handling of data transfers can help protect user information during drag-and-drop operations.
Integrating Drag-and-Drop with Other Interaction Models
Combining with Click-and-Select:
Drag-and-drop functionality can be combined with other interaction models, such as click-and-select, to create a more versatile user interface. For example, users could select multiple items with checkboxes and then drag them as a group to a target area. This flexibility allows users to choose the interaction method that best suits their needs.
Supporting Multi-Touch Gestures:
On touch-enabled devices, supporting multi-touch gestures can enhance the drag-and-drop experience. For instance, users could use two fingers to select multiple items and drag them simultaneously. This can make the interface more efficient and intuitive, especially for users who are familiar with gesture-based interactions.
Measuring the Effectiveness of Drag-and-Drop Interfaces
User Testing and Feedback:
Conducting user testing is crucial to understand how well drag-and-drop interfaces meet user needs. By observing users as they interact with the interface and collecting feedback, developers can identify pain points and areas for improvement. This feedback can be used to refine the interface and make it more user-friendly.
Analytics and Performance Metrics:
Tracking analytics and performance metrics can provide insights into how users interact with drag-and-drop features. Metrics such as the time taken to complete tasks, the number of errors made, and the frequency of use can help evaluate the effectiveness of the interface. Analyzing this data can inform decisions on how to optimize the user experience.
Conclusion
Drag-and-drop labeling is a powerful tool for creating interactive, intuitive, and engaging user experiences. By allowing users to directly interact with content, this functionality simplifies tasks, enhances learning, and makes complex data more manageable. As technology continues to advance, drag-and-drop interfaces will evolve, offering even more sophisticated and accessible ways for users to interact with digital content. Implementing drag-and-drop functionality effectively requires careful consideration of design, usability, accessibility, and security. By following best practices and staying attuned to user feedback, developers can create drag-and-drop interfaces that are both functional and enjoyable to use.
Read Also: TheGameArchives Updates | Nice1010 Fun
FAQs
What are the main benefits of using drag-and-drop labeling?
Drag-and-drop labeling enhances user engagement, improves learning outcomes, and simplifies data organization by allowing users to interact directly with content in an intuitive manner.
How does drag-and-drop labeling enhance learning?.
By actively involving users in the learning process, drag-and-drop labeling helps reinforce knowledge and improve retention, making the learning experience more interactive and effective.
Can drag-and-drop functionality be used on mobile devices?
Yes, drag-and-drop functionality can be implemented on mobile devices, though it may require additional design considerations to ensure ease of use with touch input.
What are the challenges of implementing drag-and-drop labeling?
Challenges include ensuring usability for all users, addressing accessibility concerns, and maintaining compatibility across different browsers and devices.
What are some tools to create drag-and-drop interfaces?
Popular tools and libraries for creating drag-and-drop interfaces include jQuery UI, React DnD, and HTML5 Drag and Drop API. These tools simplify the implementation process and offer a range of features to enhance the user experience.


